
Ich habe mich entschlossen, tiefer in die 3D-Programmierung einzusteigen, da ich in Flash auch im 2D - Bereich schnell an meine Grenzen gestoßen bin. Ich programmiere gerne in Java und so bin ich nach einiger Recherche zur jMonkeyEngine (jME) gelangt. Diese 3D-Engine verfügt über eine objektorientierte Szenenmodellierung, man kann Modelle von Blender, einem 3D-Modellierungsprogramm, einfügen und sie basiert ursprünglich auf OpenGL. Nach den Angaben des jME-Forums scheint sie auch schneller als die anderen Engines zu sein. Mit OpenGL durfte ich schon während meiner Studienzeit in C++ programmieren. Da die Programme jedoch immer komplexer werden und es auf Übersichtlichkeit ankommt, bevorzuge ich Java. Zudem ist dadurch die Ausführbarkeit auf allen gegenwärtigen Betriebssystemen gewährleistet.
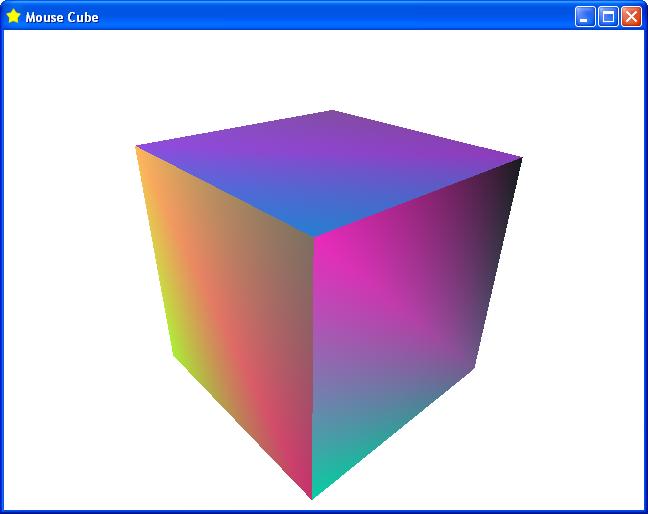
Um meine Projekte ausführen zu können, solltest Du mindestens das JRE 1.5 und einen Grafikkartentreiber, der OpenGL unterstützt, installiert haben. Wenn Du mein Programm starten möchtest, brauchst Du nur links auf das Bild zu klicken. Es handelt sich hierbei um einen Würfel mit Zufallsfarben, der mit der geklickten Maus (Linksklick) "rotiert" werden kann. In Wirklichkeit bewegt sich jedoch eine Kamera auf einer Kugelbahn um den Würfel und der Würfel an sich bewegt sich nicht. Dieses Verfahren nennt man "virtual trackball". Beim Programmstart sieht man diesen Würfel erstmal nur von vorne. Mit den Tasten "+" und "-" nähert oder entfernt man sich von ihm.
Hier kannst Du meinen Quellcode herunterladen, den ich mit mit Eclipse erstellt habe. Dort erfährst Du, wie Du die jME- Bibliotheken hinzufügen kannst, wenn Du mein Programm in dieser Umgebung zum Laufen bringen möchtest.